 などをクリックして最初に表示されるページの事を指します。自身のレシピを紹介したホームページを作ってみます。[メモ帳] (notepad) を開きます。スタートメニューに無い場合は 「すべてのプログラム」→ 「 アクセサリ 」 → 「 メモ帳 」 を開く。
などをクリックして最初に表示されるページの事を指します。自身のレシピを紹介したホームページを作ってみます。[メモ帳] (notepad) を開きます。スタートメニューに無い場合は 「すべてのプログラム」→ 「 アクセサリ 」 → 「 メモ帳 」 を開く。
ホームページ作りの作業空間を作ります。ドキュメントに 「 新しいフォルダー 」 を新規作成し、名前を例えば 『 マイページ 』 とします。 また、ホームページに画像を挿入しますので適当な写真を圧縮縮小して 『 マイページ 』 に置いて下さい。 図のファイル形式に注意する必要があります。 ここでは、ファイル名は半角のローマ字で temp.jpg としておきます。
(参考)
拡張子について
ホームページとは通常 Web 内で表紙になるページ(index.html)、あるいは  などをクリックして最初に表示されるページの事を指します。自身のレシピを紹介したホームページを作ってみます。[メモ帳] (notepad) を開きます。スタートメニューに無い場合は 「すべてのプログラム」→ 「 アクセサリ 」 → 「 メモ帳 」 を開く。
などをクリックして最初に表示されるページの事を指します。自身のレシピを紹介したホームページを作ってみます。[メモ帳] (notepad) を開きます。スタートメニューに無い場合は 「すべてのプログラム」→ 「 アクセサリ 」 → 「 メモ帳 」 を開く。

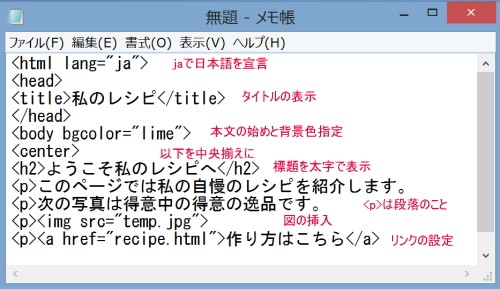
図2.
日本語部分以外は必ず半角英数でタイプします。<, >, ", /, などは注意が要ります。また、日本語の 「 半角カタカナ 」 は使うことができません。丸囲み数字①, ② のような環境依存文字を使うと機種により文字化けします。
一旦終了してファイルを保存します。「 名前を付けて保存する 」 を選び、 『 マイページ 』 にファイル名、“index.html"と正確にタイプして保存します。 途中のドット(ピリオド)も忘れずに。
全て終了し、 『 マイページ 』 内の"index.html"ファイルを開いてみます。(図2)
前に保存した index.html ファイルを開きますが、右クリックで 「 プログラムから開く 」 で、 「 メモ帳 」 を選びます。または、メモ帳を開いてから「ファイル」→「開く」で 『 マイページ 』 のフォルダーを指定します。テキスト文書(*.txt)の右端の▼をクリックし 「 すべてのファイル(*.*) 」 にして 「 index.html 」 を選びます。
図2 のようにページを表示させて、図など以外の部分で右クリックして「ソースの表示」をクリックしてもそのページの html 文書を見ることが出来ます。
次に「 作り方はこちら 」 のページを作成しますが、書式などは面倒なのでコピーして使うことにします。ファイル名は recipe.html として 『 マイページ 』 に置きます。
ホームページは嗜好的な要素が多く人によりそれぞれ違った趣向があります。 次回では少し難しい事項と汎用的に使われているテクニックなどを列挙し、応用例、タグの詳細を説明したいと思います。
ホームページを公開すると世界中の人が閲覧できます。そのため文字化けなどすることなく見るために、
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
を書いておくことが推奨されています。不正確な記入だと 「 書かないのと同じ 」 なので、上をコピーします。
ブラウザは文法に間違いがあっても原則として無視します。以上の記述はこれを良いことに横着した書き方をしています。
終わりを宣言するスラッシュ 「 / 」 付きのタグは入れるのが正しいのです。長い文書で怠ると意に反する事も起こるのでやはり几帳面に書くのが良いです。
正式には次のような書式が標準的です。長い場合には相対関係を見やすくするため字下げすることもあります。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html lang="ja"> <head> <title>私のレシピ</title> <!--タイトル//--> </head> <body bgcolor="lime"> <center> <!--中央揃え//--> <h2>ようこそ私のレシピへ</h2> <p>このページでは私の自慢のレシピを紹介します。</p> <p>次の写真は得意中の得意の逸品です。</p> <p><img src="temp.jpg"></p> <p><a href="recipe.html">作り方はこちら</a> </center> <!--中央揃えの終わり//--> </body> <!--本文の終わり//--> </html>
<!--何々云々//--> は単なるコメント部分です。
<h2> 〜 </h2>はレベル2クラスの太字の表題 同様に<h1>, <h3>, <h4> などのようにレベル1、レベル3、レベル4クラスの太字表題が使えます。
<p> 〜</p>は1つの段落、段落の間は1行空けられます。 <br>について…途中で強制改行するときは<br>を使いますが、詰めて文字が配置されるので見づらいです。特に必要な場合以外使わないのが良いです。
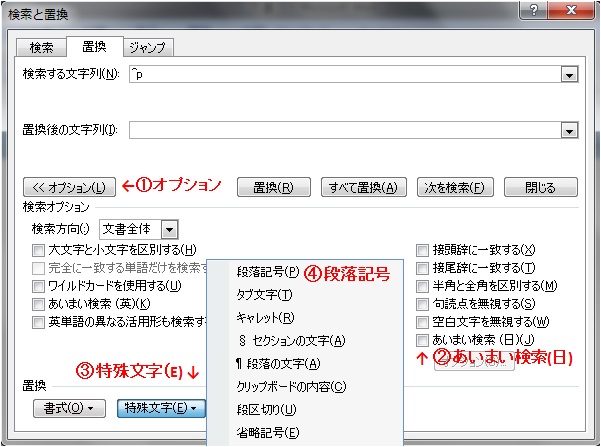
図1.

多くの段落をもつ文書を Word で作った場合には 図1.の置換機能を使うと便利です。
①のオプションボタンをクリックし② の「 あいまい検索(日)(J) 」 のチェックをはずし 検索する文字は ③ の 「 特殊文字(E) 」 から、④の 段落記号(P)を選びます ( ここの検索欄では ^13 とタイプしてもよい )。置換後の文字列は </p>^p<p> としてすべて置換した後 「 メモ帳 」 にコピーします。
文書冒頭には <p> をタイプしなければなりません。
<body bgcolor="lime">の lime に替えて silver, green, blue や色コードを使うことができます。
壁紙を使いたいときは適当な画像ファイルを 『 マイページ 』 に置く必要があります。ここではファイル名をkabegami.gifとします。ブラウザはその図を無限の広さに繰り返しますので小さな図でOKです。
<body bgcolor="lime">に替えて<body background="kabegami.gif">とすれば所定の壁紙になります。
ブラウザはファイル名を機械的に処理しますので、大文字小文字の区別も含め、 拡張子 「 .gif 」 や 「 .jpg 」 なども正確に書かなければいけません。
例題では、<a href="recipe.html">作り方はこちら</a> としました。a はアンカー(錨)の意味です。 新しいウインドウで表示したい場合は、target 以下の部分を加入します。
<a href="recipe.html" target="_blank">作り方はこちら</a>
自己紹介のページを新しく作るには
<a href="profile.html">自己紹介のページへ</a>
のようにします。
同じページ内で特定の場所に移動させる場合は、<a href="#chap2">第2章へ</a> などとし、第2章が始まるところに<a name="chap2">と識別名を記入しておきます。
…………………………………………
…………………………………………
<a name="chap2"> <!-- aとnameの間にはスペース有り //-->
<h1>第2章</h1> ………………………………………… ………………………………………… <a href="#chap2">第2章へ</a>
ネットでは 「 このページトップへ 」 の表示をよくみかけます。<a href="#top">このページトップへ</a> とします。この場合 「 top 」 の識別名は要りません。
pdfファイルなどにリンクを張る事も出来ます。外部ページにリンクさせるには、href="http://……" のようにURLを記入します。
自作で、他のページのあるパラグラフへリンクさせるには <a href="profile.html#family">私の家族</a.> のようにし、自己紹介のページprofile.html の該当場所に<a name="family">を置きます。
何も指定しないと背景色は白、文字は黒になります。特定の文字の色を変える場合
「 ファイル名を<font color="red">機械的</font>に処理します。 」 とすれば 「 ファイル名を機械的に処理します。 」 のようになります。背景色と文字の色が同系列の場合には見にくくなるので注意が要ります。
Web上でフォルダーに相当するディレクトリーにアクセスすると、 index.html を真っ先に開くことになっています。
ホームページを開設する人を、あたかも建築家に例えて Builder ということがあります。私のレシピのページはいわば玄関 ( index.html ) と応接室 ( profile.html ) にお客様を案内したに過ぎません。建築家らしく 「 旅行記 」 とか 「 写真集 」 とかの資料を収納した別棟を建ててみることにします。
多くのトピックスを作ると図などの部品が増えてきて全てを 『 マイページ 』 に置くと煩雑になります。 『 マイページ 』 に 「 travel 」 と名前を付けた新しいフォルダー(旅行記のページ)を作ります。(フォルダー名は自由ですが半角英数などに限ります)
travel のフォルダー内のトップページのファイルはやはり index.html になります。
最初に作った玄関にあたる index.html に <a href="./travel/index.html">旅行記へ</a> とリンクを張ると旅行記の入口 index.html に到達します。
「 ./ 」 (ドットスラッシュ)はここを起点として”という記号で省略出来ますが書く方が良いでしょう。
index.html ファイルの効用は次のことです。例えば、http://xyz.homepage4.nifty.com のような URL を持っているとすれば 直接入力して 「 玄関 」 に、また、 http://xyz.homepage4.nifty.com/travel とするだけで旅行記のページにアクセスできることです。
リンク先のページから最初の玄関に戻りたいことがあります。
<a href="../index.html">Home ( 私のレシピ )へ</a> などとリンクを張れば OK です。 「 ../ 」 (ドットドットスラッシュ)はここの場所から見て上のフォルダーに移ることを意味します。省略はできません。
また、写真集 "photos" の棟も作っていて 旅行記のページからこのページに移るには <a href="../photos/index.html">写真集のページへ</a> とします。
(注) index.html は一般的に使用されていますが、プロバイダーによっては違うファイル名を要求していることもあります。契約しているサーバーを確かめる必要があります。
例題は全体を中央揃えにした表紙に当たりますが、長い文章のページを普通に編集すると文字が左右いっぱいに広がり、また行間が狭くて見づらいです。ページのレイアウトにスタイルシートを使うことが推奨されていますが最初の頃は使うのが結構難しいと思います。例題で使った <center> や <font>なども非推奨となっています。
スタイルシートを簡単に使うためのヒントを作成します。最下部に </head> がありますが <head> 部分に記入するという意味ですので不必要です。ページの閲覧環境は様々なので文字単位 (em) や比率 (%) の数値を用いる方が良いでしょう。
<style type="text/css">
p{
text-indent:1.0em;
margin-left:8%;
margin-right:8%;
line-height:160%;
}
.float{
float: left;
margin-top:0.8em;
margin-right:1em;
margin-bottom:0.8em;
}
.note{
border-style:dotted;
padding:0.8em;
border-width:1px;
margin-top:0.8em;
margin-left:10%;
margin-right:10%;
margin-bottom:0.8em;
}
.red{color:#ff0000;}
.small{font-size:90%;}
</style>
</head>
p の部分は段落の書式で最初の行 1字 ( 1.0em ) 字下げ、左右の余白 8% をとり、行間 160% ということで今閲覧中のパラグラフの書式です。以下の項目についても同様ですがマージンなどそれぞれ自分のページに最適な数値に改めてください。
.float .red .small などのように 『 . 』(ドット) 以下の class 名をここではずばりそのままの語句を使っていますが違う命名の方がよいでしょう。float は冒頭の図のように図の右側にテキストを配置します。図と文字列が接近すると見づらいのでマージンを適当に途っています。使い方の一例は次のようです。
<div class="float"> <p><img src="……></p> </div> <p>以下、図の説明のテキストを編集します。……</p> <br clear="all">
div は 部分を意味する division のことと思います。<div> と </div> の部分を class 名 "float" で定義した書式を適用せよということです。テキストが短い場合は最下行の記述をした方が無難です。
.note はコラムを四角で囲った書式です。使い方の例は次の通りです。
<div class="note"> <p>(注) index.html は一般的に使用されていますが、プロバイダーによっては違うファイル名を要求し…</p> </div>
.red や .small を行内で使う場合は div でなく span を使います。例えば 『 ファイル名を<span class="red">機械的</span>に処理します。』 のようにします。誤って div を使うと以後の文が定義されていない新段落とみなされます。
class 名は 段落全体を対象にすることもできます。例えば <p class="red"> とすればその段落は既に定義した書式 ( 一字字下げ、行間など ) を保ったまま全体を赤色にします。<p class=red> のように引用符を省くこともできますが付した方が無難です。
スタイルシートを多くのページに適用するために css ファイルを作成することもできます。書式指定の部分をメモ帳に記載して例えばファイル名を temp.css として 『 マイページ 』 に保存した上で<head> 部分に <link rel="stylesheet" type="text/css" href="./temp.css"> などと記入します。「 旅行記 」 などのようにサブフォルダにある場合は "../temp.css" にする必要があります。
ここで扱ったのは断片的な簡単な使い方のみです。この外にも表の作り方や表書式の設定など課題は多くありますが徐々にページを充実したものにしてください。